Google Map API là gì?
Ứng dụng Google Map là một dịch vụ bản đồ trực tuyến trên web và app miễn phí do Google phát hành và quản lý, ứng dụng hỗ trợ nhiều dịch vụ, tính năng cho người dùng nhưng phổ biến nhất là dò đường, chỉ đường, tìm vị trí; hiển thị những tuyến đường tối ưu cho từng phương tiện tham gia giao thông, ngoài ra còn hướng dẫn cách bắt xe và chuyển tuyến xe dành cho người tham gia các phương tiện lưu thông công cộng (xe bus), hiển thị những địa điểm xung quanh vị trí người dùng hoặc vị trí chỉ định như ATM, trạm xăng, bệnh viện,…
Vậy Google Map API là gì? Hiểu đơn giản đây là một phương pháp cho phép một website có thể sử dụng dịch vụ hoặc hiển thị nội dung của một trang web khác (ở đây chúng ta nhắc tới Google Map) để có thể sử dụng những dịch vụ mà Google Map cung cấp thông qua Google Map API như: di chuyển, zoom, đánh dấu trên bản đồ,…
Hiện nay, các ứng dụng xây dựng trên nền tảng Google Maps như Grab thường sử dụng Google Map API để nhúng bản đồ vào trang web hoặc ứng dụng thông qua ngôn ngữ Javascripts, chính vì vậy mà việc sử dụng API từ Google cũng khá dễ dàng. Đồng thời Map API cũng đã được nâng cấp lên phiên bản mới, không chỉ hỗ trợ cho máy tính và website truyền thống mà còn cả thiết bị di động, giúp ứng dụng hoạt động nhanh hơn và hiệu quả hơn.
Hướng dẫn tạo Google Maps API
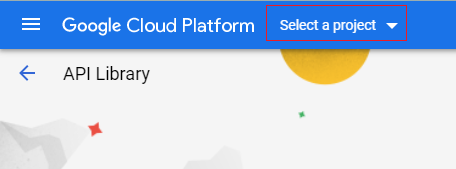
Bước 1: Truy cập
Google API Console → Select a project
Hình ảnh 1: Chọn project trong google map api
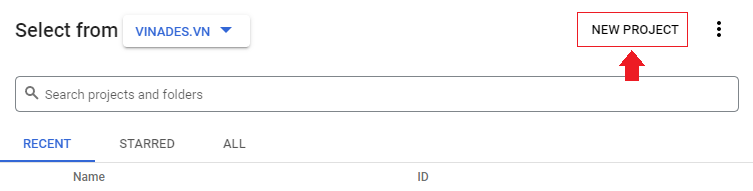
Bước 2: Thêm Project mới
Hình ảnh 2: Chọn NEW PROJECT để thêm mới Project
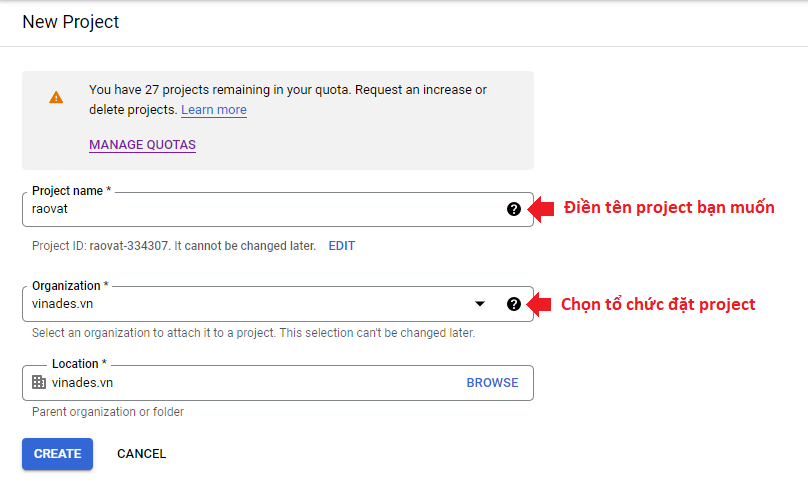
Bước 3: Điền đầy đủ thông tin
→ Create
Hình ảnh 3: Điền thông tin project
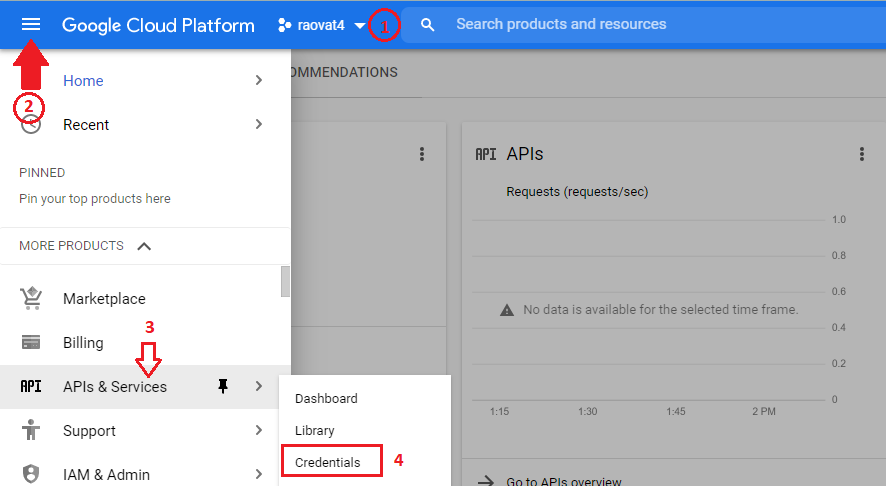
Bước 4: Sau khi
Create xong
→ Project bạn vừa tạo
→ APIs & Servives → Credentials
Hình ảnh 4: Lấy thông tin API
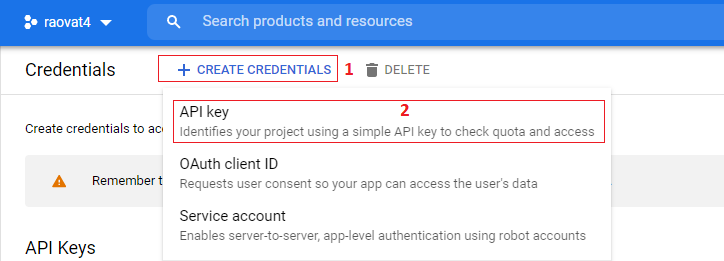
Bước 5: Tại đây
→ CREATE CREDENTITALS → bạn sao chép lại
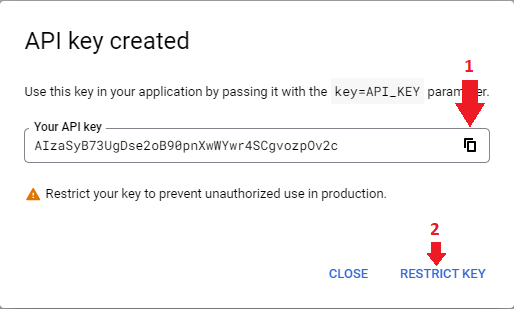
Your API Key để sử dụng
→ Restrict Key để tiếp tục cài đặt.
Hình ảnh 5: Tạo API key
Hình ảnh 6: Copy API key và Restrict key
Bước 6: Điền thông tin theo hướng dẫn sau:
- Name: Đặt tên cho API để dễ dàng quản lý về sau
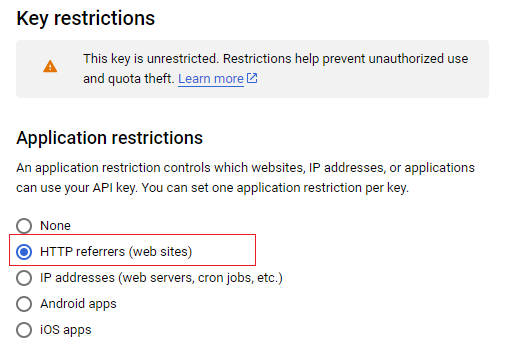
- Application restrictions: Http referrers (web sites)
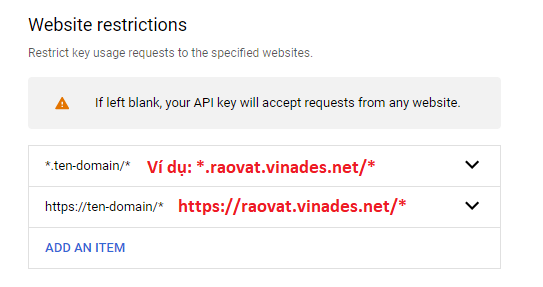
- Website restrictions Nhập 2 giá trị sau
- *.your-domain.com/*
- https://your-domain.com/*
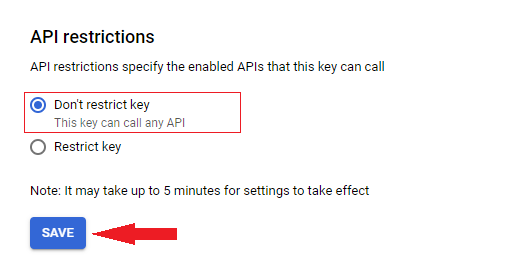
- API restrictions: Don’t restrict key
- Save: Lưu cài đặt API
Hình 7: Chọn HTTP referrers
Hình 8: Cấu hình tên miền chính thức
Lưu ý: Nếu tên miền của bạn không cài chứng chỉ SSL thì có thể điển là http://ten-domain/*
Hình 9: Chọn API restrictions
Bước 7: Bước này khá quan trọng.
Truy cập Project bạn vừa tạo → APIs & Servives → Library
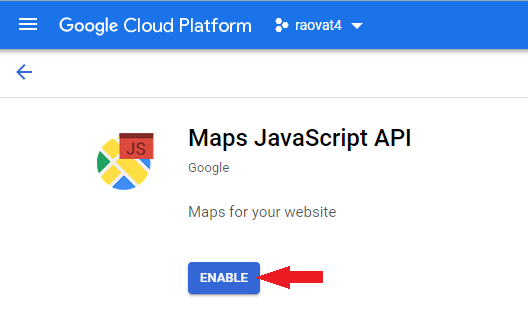
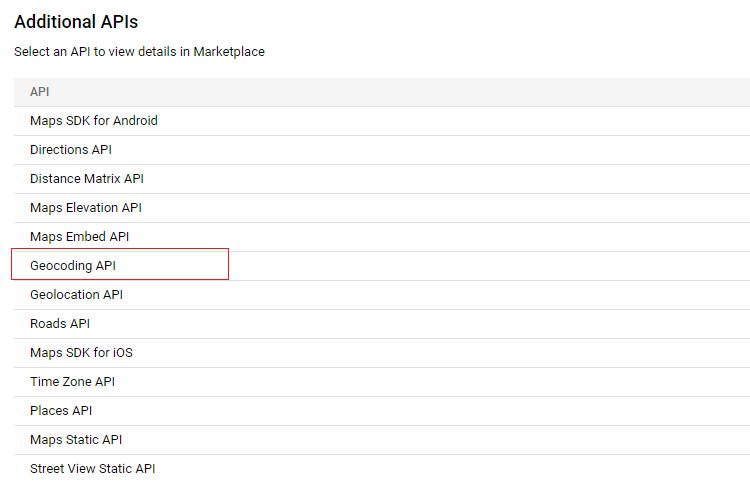
Nhập các Thư viện sau → Enable:
- Maps JavaScript API
- Geocoding API
Hình 10: Enable Maps JavaScript API
Hình 11: Chọn Geocoding API
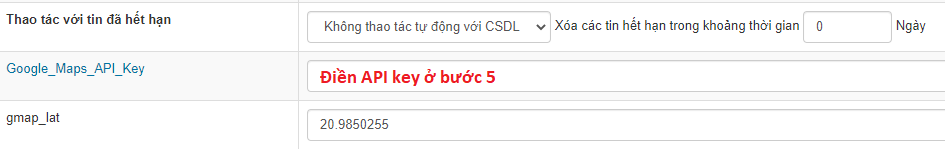
Bước 8: Đưa mã API key đã lấy từ bước 5 đưa vào
cấu hình → Google_Maps_API_Key
Hình 12: Dán API key vào Google_Maps_API_Key
Như vậy, chúng ta đã hoàn tất qui trình khởi tạo
Google Maps API và đưa API key vào module rao vặt để cấu hình.
Lưu ý:
Đây là API cho nhà lập trình kiểm thử không có tính năng toàn vẹn chỉ hiển thị hình ảnh Google map không có tính năng tìm kiếm theo vị trí. Vì vậy bạn đọc muốn sử dụng tính năng của google Map thì buộc phải thanh toán trong Google.
Bạn đọc chưa biết cách để thanh toán google có thể tham khảo bài viết:
Hướng dẫn bật thanh toán Google (webnhanh.vn)