- 0936.226.385
- web@vinades.vn

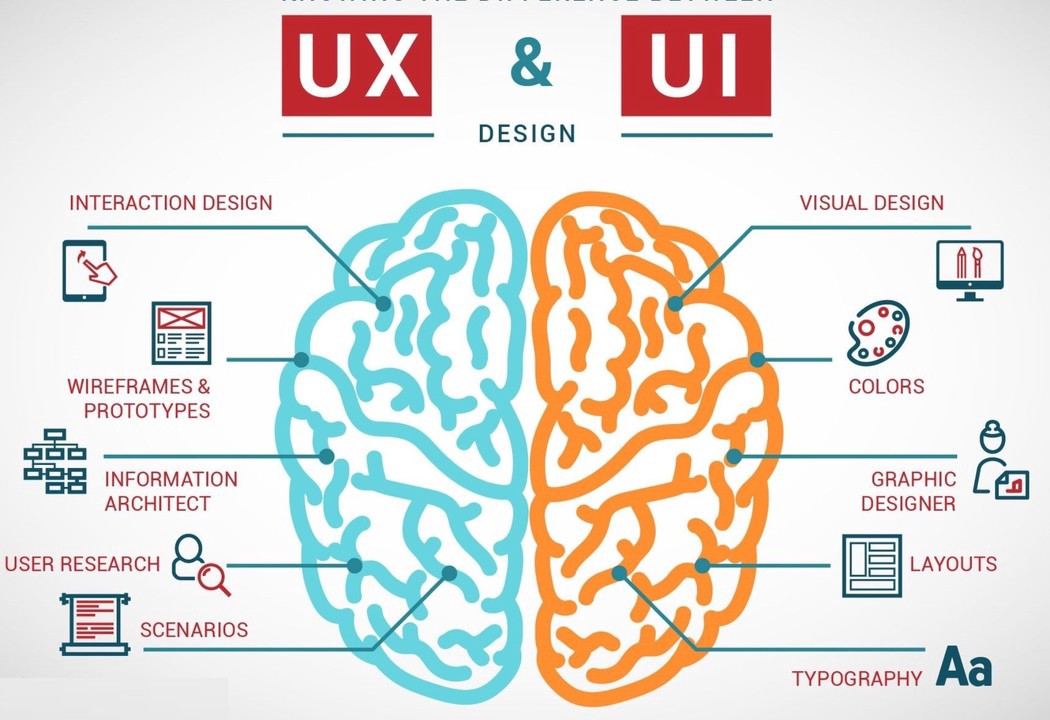
Việc đón đầu xu hướng thiết kế UX/UI năm 2021 sẽ giúp bạn tối ưu website và ứng dụng, giúp chúng phù hợp hơn với người dùng hiện đại. Hôm nay hãy cùng iDesign dự đoán 10 xu hướng thiết kế UI UX sẽ làm mưa làm gió trong năm 2021 nhé!
“Design is the body language of your marketing. Don’t slouch.” (Thiết kế là ngôn ngữ cơ thể của marketing. Đừng hời hợt.”
Mark King
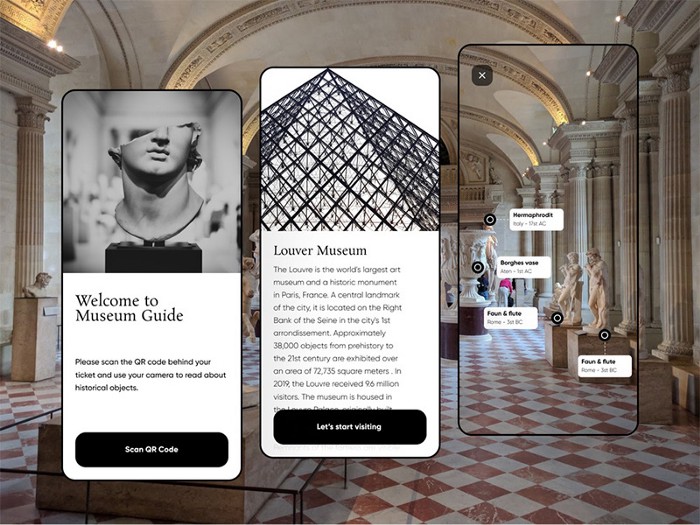
Năm 2020 là một năm không ai có thể đoán trước được. Từ làm việc từ xa, tại nhà đến làn sóng thực tế ảo đều là một trong những xu hướng thiết kế chính của năm 2020 và chúng vẫn sẽ phát triển trong năm 2021 và xa hơn nữa. AR và VR đã mở đường một cách đột phá trong lĩnh vực chăm sóc sức khỏe, giáo dục và nghệ thuật vào đầu năm 2020, vì sự cần thiết của chúng. Sau đại dịch, chúng ta có lẽ đã có cái nhìn hoàn toàn mới về những công nghệ này, ngoài mục đích giải trí chúng mang đến cho xã hội những giá trị đích thực.

Bên cạnh đó…
Vì xu hướng thiết kế này còn mới mẻ, chúng vẫn đang trong giai đoạn hoàn thiện, vậy nên vẫn còn thiếu một số tiêu chuẩn thiết kế và phát triển trong thực tế ảo và thực tế tăng cường. Ngoài ra, việc không có ngôn ngữ chung khiến quá trình phát triển chậm hơn, đó cũng là thách thức về khả năng tương thích của các dự án AR/VR. Tuy nhiên, vấn đề chỉ là thời gian.
Nói chung, tất cả các công cụ thiết kế và phát triển giao diện hiện đại đều tập trung vào một số khía cạnh quan trọng:
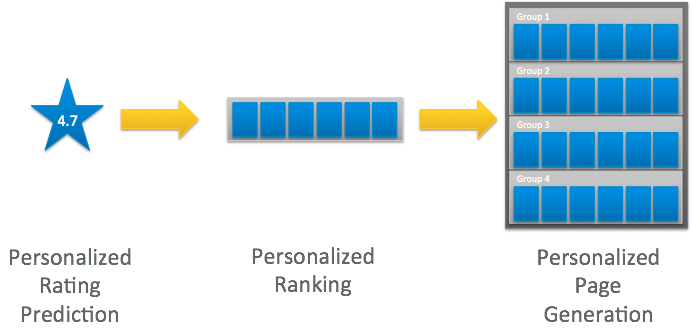
Cá nhân hóa trong thiết kế là cách tiếp cận mà một công ty hoặc thương hiệu tạo ra nội dung và đề xuất riêng cho từng người dùng dựa trên thông tin được cung cấp: ngày sinh, tình trạng hôn nhân, lịch sử xem và đặt hàng, v.v. Mục tiêu chính của thiết kế cá nhân hóa là giúp cho người dùng cảm thấy nội dung đặc biệt dành riêng cho họ nhằm tăng tỷ lệ chuyển đổi, đó là điều mà tất cả các chủ sở hữu trang web thương mại đều phấn đấu.
Cá nhân hóa là một xu hướng trải nghiệm người dùng, vì nó là một trong những phương pháp hay nhất hiện nay. Google và Apple tiếp tục phát triển các trợ lý được cá nhân hóa cho hệ sinh thái của họ, để có thể hiểu ai đang tương tác với họ bằng giọng nói, khuôn mặt hoặc dấu vân tay. Trong tương lai, các giao diện sẽ trở nên cá nhân hóa hơn nữa và thay đổi giao diện, vị trí của các phần tử, âm điệu và hành vi nói chung chỉ trong nháy mắt.
AI đóng một vai trò quan trọng trong UX mà phần lớn người dùng không hề nhận ra. Hãy nghĩ về các đề xuất âm nhạc được cá nhân hóa trên Spotify. Các video được đề xuất trên Youtube hoặc Netflix. Hay trang chủ của Amazon cũng được cá nhân hóa cho từng khách hàng dựa trên thói quen mua sắm, danh sách yêu thích và giỏ hàng của họ. Bạn cũng có thể làm cho giao diện trở nên cá nhân hơn với người dùng bằng cách tạo nội dung phù hợp với họ.


Bên cạnh đó…
Công nghệ phát triển, nhưng nhược điểm của 3D vẫn còn. Đồ họa càng phức tạp, chúng càng phải xử lý phức tạp trên máy người dùng. Bạn bắt buộc chỉ sử dụng công cụ này nếu bạn tin rằng trang web đủ tối ưu hóa để hiển thị hình ảnh động 3D nặng. Nếu không, người dùng sẽ gặp phải tình trạng độ trễ cao và giựt lag các trang. Tuy nhiên, xu hướng này đang sử dụng mạnh mẽ và sẽ được cải tiến hoàn toàn trong một thời gian khá ngắn. Vì vậy, 3D vẫn phù hợp cho những nhà thiết kế biết cách tối ưu hóa cho mục đích của mình.
Còn tiếp…
Theo: uxplanet
Những tin mới hơn
Những tin cũ hơn