Hướng dẫn cài Customer Chat Facebook (Livechat Facebook) do Facebook phát hành
- Thứ năm - 14/01/2021 22:19
- In ra
- Đóng cửa sổ này

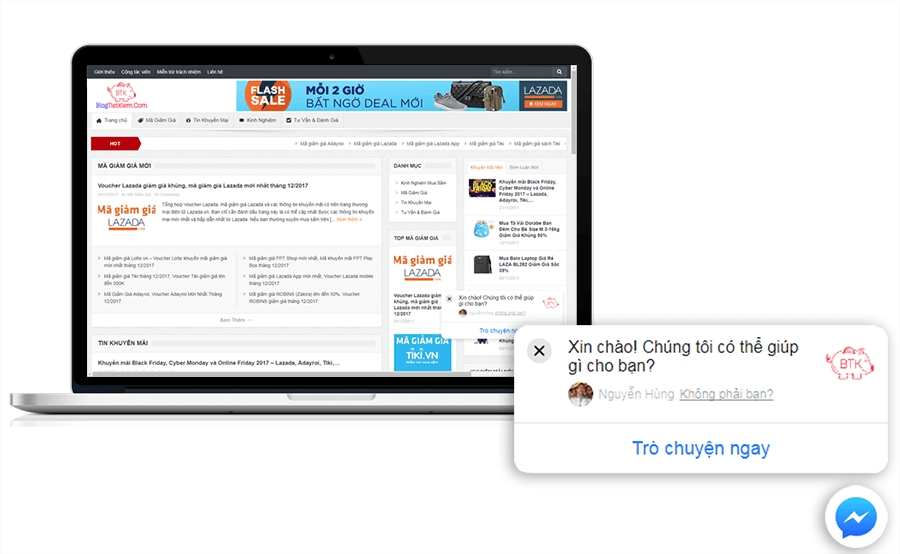
Hướng dẫn cài Customer Chat Facebook
Như các bạn đã biết, trước đây mình có hướng dẫn cách tích hợp chat Facebook vào web bằng cách thủ công và cả plugin rồi. Nhưng cách đó vẫn còn tồn tại khá nhiều hạn chế, còn bây giờ khi mà Facebook phát hành plugin trò chuyện với khách hàng (Customer Chat) thì nó đã khắc phục được những điểm hạn chế đó. Mặc dù mới chỉ là bản beta nhưng nó cũng vẫn rất tuyệt vời. Dưới đây mình sẽ hướng dẫn bạn cách cài Customer Chat Facebook(Livechat Facebook) lên web NukeViet bạn cùng theo dõi nhé.
Hướng dẫn cài Customer Chat Facebook cho NukeViet
Trước khi bắt đầu cài đặt bạn phải có những thứ sau:
- Fanpage để tích hợp chat Facebook
- Tạo App Facebook và lấy ID App (xem bài viết hướng dẫn tạo App Facebook để biết cách tạo App)
- Website cần cài đặt Customer Chat Facebook
Bạn có đủ những thứ trên rồi thì bắt đầu thôi nào
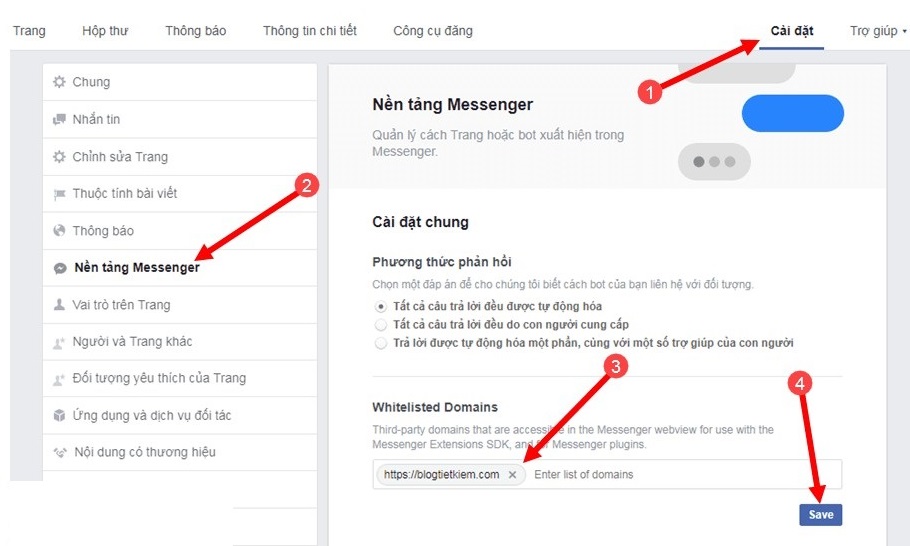
Bước 1: Truy cập fanpage của bạn -> Cài đặt -> Nền tảng Messenger -> Nhập tên miền của bạn (có chứa cả giao thức http hoặc https nhé) vào phần Whitelisted Domains. Sau đó nhớ ấn Save để lưu lại.

Bước 2: Copy đoạn code dưới đây và chèn vào trước thẻ </body> của web. Với NukeViet thì bạn chỉ cần mở file ...\themes\ten-themes-da-su-dung\layout\footer.php trong thư mục theme và kéo xuống cuối là thấy thẻ </body>.
<script>
window.fbAsyncInit = function() {
FB.init({
appId : 'your-app-id',
autoLogAppEvents : true,
xfbml : true,
version : 'v2.11'
});
};
(function(d, s, id){
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "https://connect.facebook.net/vi_VN/sdk.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
</script>
<div class="fb-customerchat" page_id="page-id"</div>Trong code trên bạn nhớ thay:
- your-app-id thay bằng ID App Facebook của bạn. Chưa có App thì tạo theo hướng dẫn này sau đó lấy ID App ở đây.
- page-id thay bằng ID fanpage của bạn. Để lấy ID fanpage bạn vào đây rồi nhập link fanpage vào là lấy được.
Đây là hình ảnh mình đã chèn code lên web NukeViet

Như vậy là xong Customer Chat Facebook cho web NukeViet rồi đó. Bây giờ bạn ra thử trang chủ web vừa cài đặt kiểm tra lại xem nhé. Nó sẽ rất tuyệt vời nếu bạn kết hợp nó với bot chat để có thể trả lời tự động hoặc gửi tin nhắn tiếp thị sau này.
Lưu ý: Nếu bạn đang sử dụng dịch vụ quản lý hosting của bất cứ công ty nào. Có thể liên hệ để họ cài đặt đoạn mã trên vào thẻ </body> cho bạn.